How To Use Tinywebdb In App Inventor 2
(This post was completely rewritten and updated on October 30, 2015)
What is TinyDB?
TinyDB is a unproblematic "database" that stores data on your phone or tablet. Unlike program variables that get away when your app is finished running or your phone is re-set, values stored in TinyDB remain on your phone for use the next time your app is run.
About Memory on your Telephone or Tablet
Your smart telephone or tablet typically has two primary types of memory: RAM and Wink memory.
RAM stands for "random admission memory" – just today we generally think of RAM every bit memory that can exist accessed very fast (every bit compared to Flash or hard drive memory storage). RAM retains values as long equally power is applied to the RAM circuity. In one case nosotros turn off the power, the values stored in RAM are lost. (In some applications, extra batteries are used to continuously provide power to RAM even when the "normal" ability is turned off.)
Flash memory retains values when the power is turned off. Merely access to Flash RAM is not equally fast as access to conventional RAM memory.
Why is it called "Flash"? In that location was an early version of memory technology where the memory was erased past literally flashing it with ultraviolet light. However the inventor of Flash RAM chose the proper name "Flash" for unlike reasons. Modern Flash RAM is read, written and erased electronically.
App Inventor variables are stored in RAM retentiveness – and the content of RAM is erased or reset whenever the power is turned off. TinyDB, on the other manus, stores values in FLASH RAM, where the values remain even when the power is turned off.
Using TinyDB
TinyDB provides a uncomplicated mode to shop and retrieve data efficiently and to store the information in long-term storage. TinyDB is based on the concept of a "tag" to identify the stored data, and the information value. Think of a "tag" as like using your name as your identification to look up your accost:
Tag value: Martin
Value: 123 Principal St, Anytown, USA
or
Tag value: Alexa
Value: 321 Other St, Someplace, United states
TinyDB uses the "tag" (such every bit Alexa) to quickly locate the corresponding value. Even if y'all have 100 names and addresses stored in TinyDB, TinyDB can look up the "tag" quickly and use the tag to discover the corresponding value. Nosotros do not need to know how TinyDB does its expect upward so fast – it but does it [see Footnote 1].
In near database programs, the "tag" is known every bit a "key" or "key value". App Inventor uses the name "tag" in place of "primal". Equally I am used to the name "key", I tend to use "key" were I should have used "tag" in App Inventor! You lot volition run into this is the sample program, below!
To learn how to put TinyDB in operation, we construct a very unproblematic app, described below.
User View
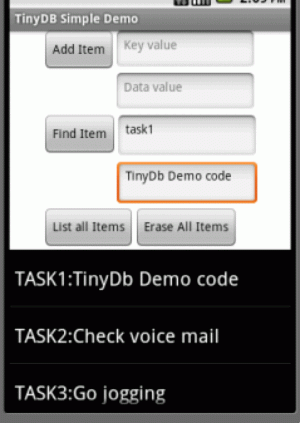
Nosotros showtime expect at how this demo programme runs, from the user perspective. The demo app was run in the emulator and screen shots were taken of the emulator as the app was run. The functions of the program are elementary – add together an particular, find an item, listing all items, and erase everything.
(Please notation – when I wrote this program I used the give-and-take "key" instead of "tag". Where you see "key" – convert to App Inventor's "tag" proper name!)

To add an detail, enter a "tag" value and so enter a value that corresponds to that tag. For this demo, I pretended this is a simple "Task listing" manager and I eventually entered 3 task items, using the task name (task1, task2, task3) every bit tag names, and a brief clarification of each "task" as the data value.

Later each item is added to TinyDB, a condition bulletin is displayed:

To demonstrate finding an item in TinyDB, enter a tag value (in this example "task1") and press the Notice Item button:

The retrieved value is and so displayed:
 Listing all Items uses a ListViewer component to brandish all of the values in TinyDB. Note that for convenience, I wrote the lawmaking so that tag names are always converted to upper case letters: "task1" becomes "TASK1". This style, the user may use whatsoever combination of letter cases (such as "task1", "Task1", "TASK1" and each of these is treated as equivalent.)
Listing all Items uses a ListViewer component to brandish all of the values in TinyDB. Note that for convenience, I wrote the lawmaking so that tag names are always converted to upper case letters: "task1" becomes "TASK1". This style, the user may use whatsoever combination of letter cases (such as "task1", "Task1", "TASK1" and each of these is treated as equivalent.)
 Erase All Items does exactly what the proper name says: it clears out all the items in the TinyDB on your telephone (including other values peradventure used by other apps!). This demo program does not give a warning earlier deleting everything – if yous wish, add a Notifier dialog to ask the user to confirm the deletion.
Erase All Items does exactly what the proper name says: it clears out all the items in the TinyDB on your telephone (including other values peradventure used by other apps!). This demo program does not give a warning earlier deleting everything – if yous wish, add a Notifier dialog to ask the user to confirm the deletion.
Designer View
The TinyDB command is in the Palette | Storage expanse. Click, drag and drop this control on to your app. An "invisible" command labeled TinyDB1 appears beneath your app.


Blocks View
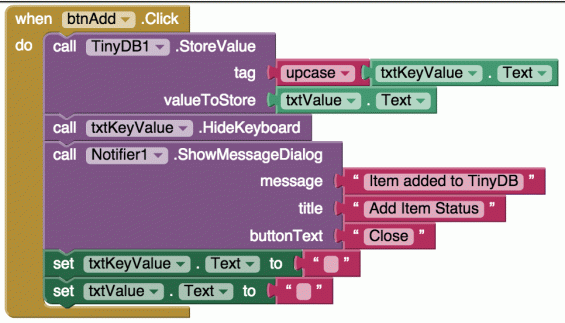
The Add together button event handler fetches the key value from the text box, converts to upper case, and then uses that equally the "tag" for the value to store. That ane cake of lawmaking is all that is needed to store items into TinyDB. The rest of the code is user interface code – the on screen keyboard is subconscious from view (it otherwise covers up the bottom of the screen) and a dialog box displays confirmation of the item existence added to TinyDB.
Note: Over again, I used txtKeyValue, with fundamental existence the traditional name for this in other databases, whereas, App Inventor calls this a "tag". My bad.

Looking up a value is processed past the btnFind Click consequence handler. Once more, the user entered central (tag) value is used in a call to TinyDB1.GetValue. This call returns the stored value, or, if non found, it substitutes the text that we provided for valueIfTagNotThere:

TinyDB stores a listing of all the tags we have used in our TinyDB database. We can fetch these values by calling TinyDB1.GetTags, which returns a list containing all of the tags.
Our blocks code then scans through the list of tags. For each tag in the list, the lawmaking calls TinyDB1.GetValue to fetch the respective value. One time nosotros now take both the tag and the value, these are combined into a tag : value pair and stored in another list. Why do we store these pairs in another list? Because to keep our code simple, nosotros utilize a ListView to display the results on screen – ListView is built to display the values in a listing – so we build a listing of key:value pairs!

The erase function could not be easier – or more dangerous! 1 call to TinyDB1.ClearAll does it all!

A prissy improvement to this lawmaking would exist to add a dialog box on screen to confirm the deletion.
Download Source Code
Download source code: TinyDB_Simple.aia
TinyDB, TinyWebDB, Fusion Tables and Files
We can do a lot more than with TinyDB – such as searching the database by the "value" (rather than only using the "tag" to find items). We can besides edit (modify) items in the database or delete private items. Even though each device has only a single TinyDB database, at that place are  programming tricks nosotros can use to simulate having multiple, carve up databases. All this is described in App Inventor 2 Databases and Files.
programming tricks nosotros can use to simulate having multiple, carve up databases. All this is described in App Inventor 2 Databases and Files.
In improver to TinyDB, this 322 page e-volume also covers the apply of:
- TinyWebDB (the database is stored in the Internet "cloud" rather than on your phone, and tin can be shared with other users),
- Fusion Tables (a SQL-like professional person class database stored in the Google Cloud, with numerous advanced database features) and
- Files (text files stored on your device.)
There is much, much more that can be washed with App Inventor databases than can be shown in some blog posts!
To learn more than, see "App Inventor 2 Databases and Files". Follow the link to see the detailed description, tabular array of contents and to download a sample affiliate. The e-book is available from Amazon, Google Books and Kobo Books.
- App Inventor 2 Databases and Files(Volume 3 e-book)
Footstep-past-footstep TinyDB, TinyWebDB, Fusion Tables and Files
Buy from: Amazon, Google Books, Kobo Books
Footnotes
[ane] "Information structures and Algorithms" is a sub field of computer science. This sub field has developed many optimal methods of storing and retrieving information that are vastly faster than the intuitive idea of starting at the beginning of a listing and going through each item until the desired detail is located. We do not need to concern ourselves here with the details of how this works; all nosotros demand to know is that TinyDB and other data base of operations systems simplify our piece of work by hiding the details of fast searching, storing and retrieving of data.
How To Use Tinywebdb In App Inventor 2,
Source: https://learn2c.org/2014/08/26/using-tinydb-in-app-inventor/
Posted by: emersonwaallovar.blogspot.com


0 Response to "How To Use Tinywebdb In App Inventor 2"
Post a Comment